Until gulp-autoprefixer v8.0.0, we could include the gulp-autoprefixer module in our gulp file with the require command.
const gulp = require("gulp");
const autoprefixer = require("gulp-autoprefixer");
// Define the autoprefixer task
gulp.task("autoprefix", () =>
gulp.src("./css/*.css") // Adjust the source path according to your project structure
.pipe(autoprefixer({
overrideBrowserslist: ["last 100 versions", "> 1%"], // Adjust the browser support according to your needs
cascade: false,
}))
.pipe(gulp.dest("./css")) // Adjust the destination path according to your project structure
);
However, with the gulp-autoprefixer v9.0.0 update, the way of importing this module has changed.
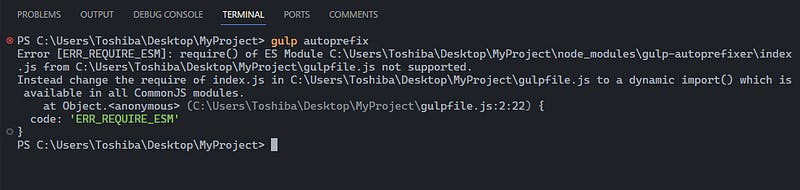
When we want to include it with “require”, we may encounter a problem like this;

The error message indicates that there is a problem with the way the gulp-autoprefixer module is called in your gulpfile.js file. Indicates that this module uses ECMAScript Modules (ESM) syntax and the CommonJS require() function is not supported for this module.
Gulp file module is a CommonJS module, while node_modules\gulp-autoprefixer\index.js module is ES module.
To resolve this issue, you can update the way you import the gulp-autoprefixer package into your gulpfile.js file by using the dynamic import() syntax.
After installing the gulp package globally and installing the sass, gulp and gulp-autoprefixer packages locally in your package.json file, and change the extension of the gulpfile.js file to gulpfile.mjs and write the following codes into it;
import gulp from "gulp";
const { task, src, dest } = gulp;
import autoprefixer from "gulp-autoprefixer";
// Define the autoprefixer task. Here "autoprefix" is the name I gave to my task, you can give it any name you want, later we will use this name on the terminal screen.
task("autoprefix", () =>
src("./css/*.css") // Adjust the source path according to your project structure
.pipe(autoprefixer({
overrideBrowserslist: ["last 100 versions", "> 1%"], // Adjust the browser support according to your needs
cascade: false,
}))
.pipe(dest("./css")) // Adjust the destination path according to your project structure. Also, let's note that the name of the target directory is given here, not the file name.
);
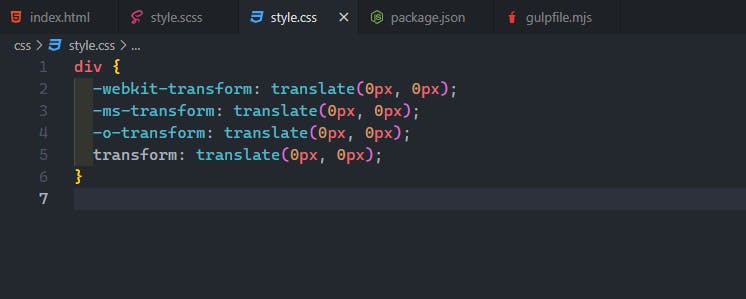
Before prefix;

Running the gulp autoprefix command in the terminal screen;

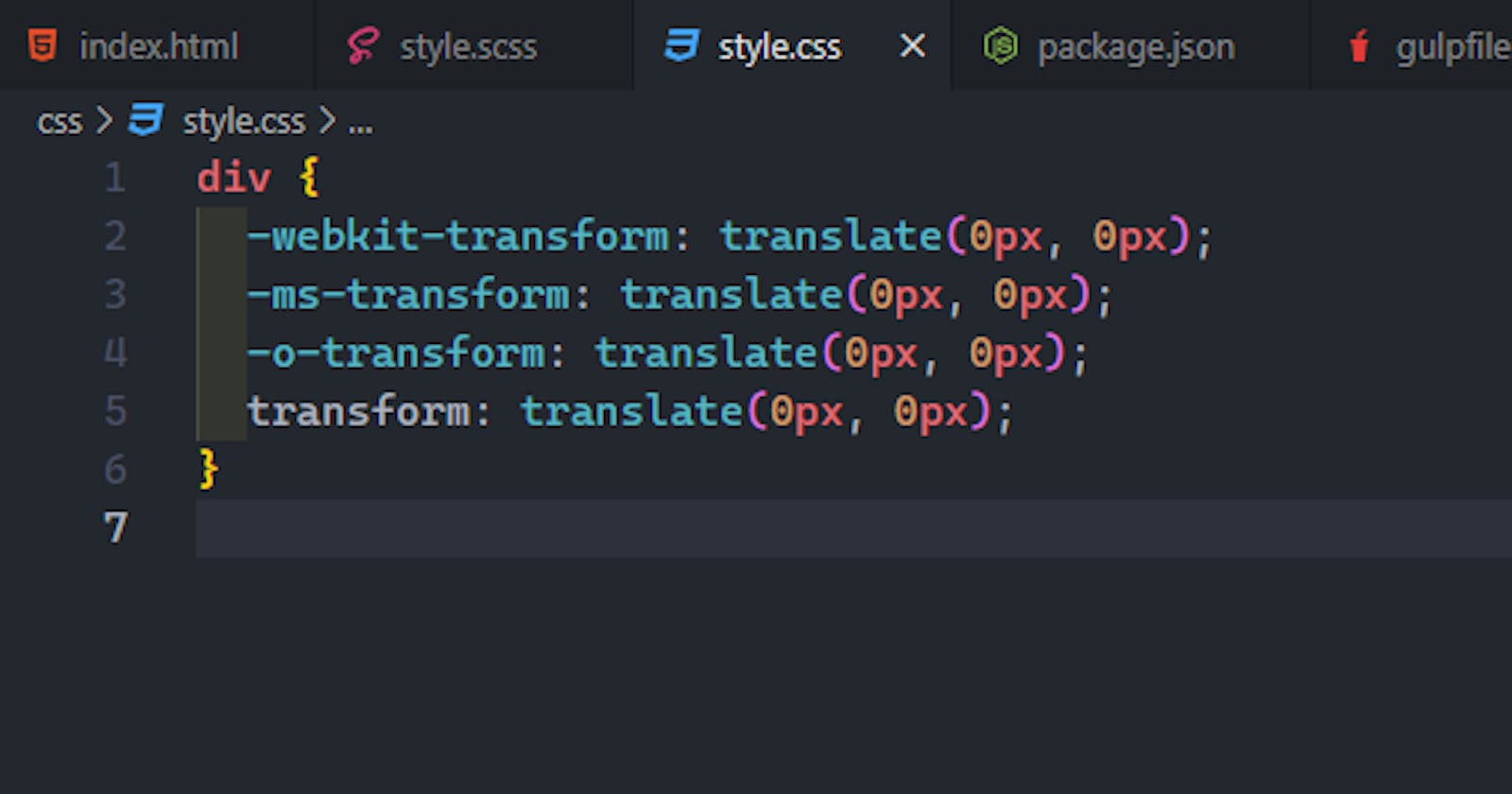
After prefix;

That’s it… If you want to watch for any changes in CSS and run the gulp autoprefix command automatically;
const { task, src, dest } = gulp;
// Update with;
const { task, src, dest, watch, series } = gulp;
And add the following codes to your gulpfile.mjs file;
// Define a watch task
task("watch", () =>
// Watch for changes in CSS files and run the 'autoprefix' task
watch("./css/*.css", series("autoprefix"))
);
// Define the default task (run with 'gulp' command)
task("default", series("autoprefix", "watch"));
Now, by running the gulp default command on the terminal screen, the prefix will be automatically added when there is any change in your CSS file.